Portal 2 is a puzzle platform game that has garnered critical acclaim for its gameplay, story, and characters.
But what factors contributed to creating an enjoyable user experience?
To answer that, I examined how UX principles are present in video games, using Portal 2 as a test subject.
UX Principles in Portal 2
Elements of UX Guidelines &
Subtitle Accessibility Study
Subtitle Accessibility Study

Project Background
Analysis Summary
After identifying 13 elements that demonstrate 7 UX principles, I concluded that the game communicated interactions, information, and feedback in a manner that served to positively optimize the player experience.
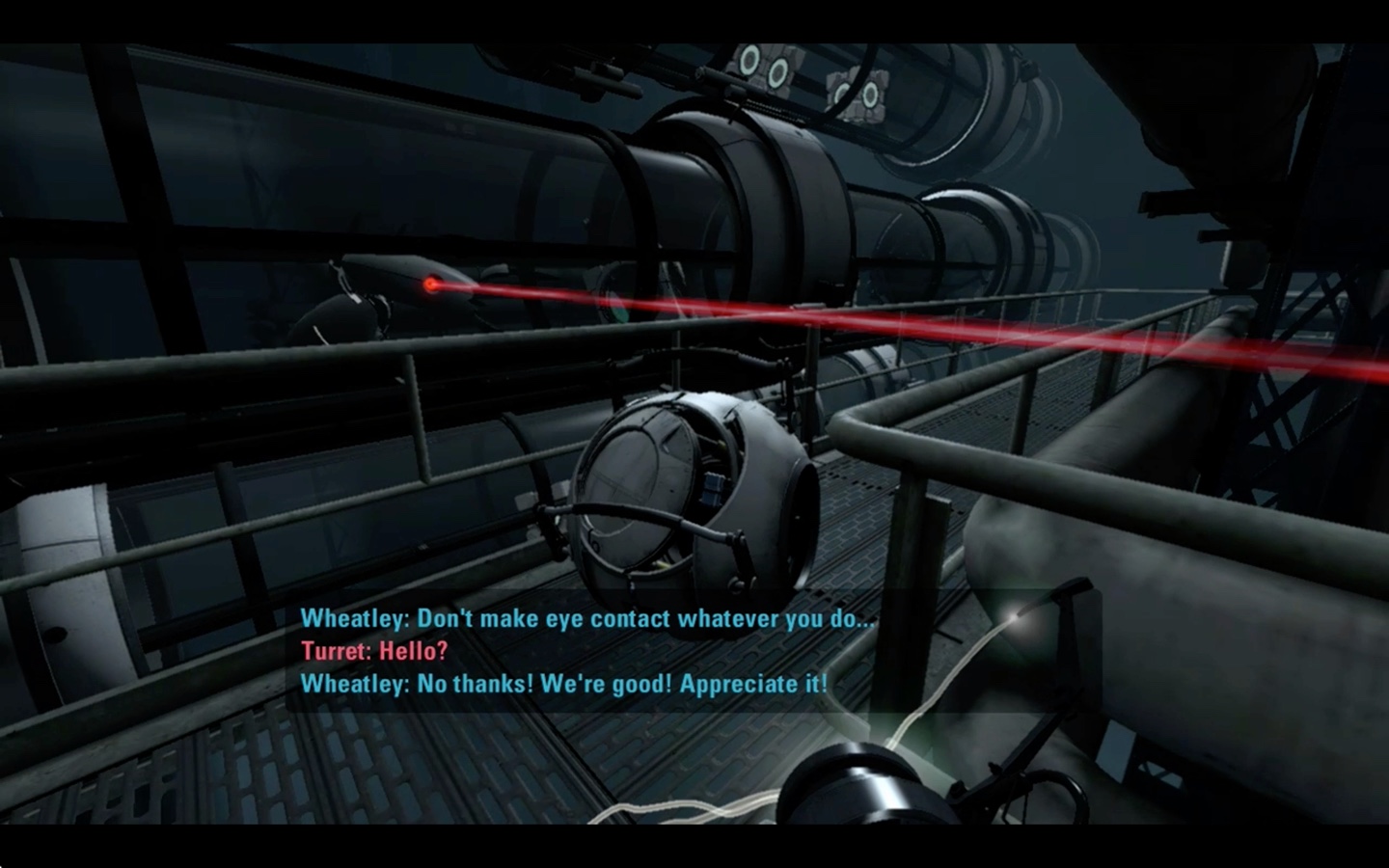
Full UX AnalysisIn the second half, I was concerned with accessibility principles for subtitles and captions.
For this, I tried solutions to increase readability with surveys using screenshots and usability tests.
See Edited Captions
For this, I tried solutions to increase readability with surveys using screenshots and usability tests.
Though the changes would need more in-depth research and testing with participants who are deaf or hard of hearing, 100% of participants said they found marked improvements in readability.
Watch Demo Clips